2024年最佳图标库大全15+
2024/10/13 3:03:22
本文主要是介绍2024年最佳图标库大全15+,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
谈到选择为你的下一个设计或开发项目选择最佳图标库时,FontAwesome 往 souvent备受关注。然而,在2024年, ,市场已经发生了很大的变化,一些库脱颖而出,成为更优秀的选择。这些库提供了更多图标,在各种平台上的更好整合,以及更丰富的自定义选项。
其中一个亮点是Lineicons V5,最近发布了其第五版本。这次更新带来了超过30,000个图标,包括超过2,000个免费图标,覆盖了60多个类别。Lineicons无缝集成了如Figma等主要设计工具,以及React、Next.js、Vue和Svelte等框架。凭借先进的功能,如免费的CDN、图标编辑器以及更多的文件格式(SVG、JSX、PNG、WEBP),它在现代图标库领域崭露头角。
让我们来看看 2024年最佳的一些图标库,这些库不仅拥有丰富的收藏,还让开发人员和设计师更方便地进行集成和定制。其中许多图标库 要么免费,要么开源,这让任何级别的开发人员和设计师都能轻松使用。
关键的选择条件在挑选2024年的最佳图标库时,我们考虑了五个关键因素:
- 受欢迎程度和使用情况:我们选择了被开发和设计社区广泛采用和信赖的库。
- 可定制性:提供易于定制的库,例如可调整笔画重量、颜色变化。
- 设计变体:我们优先考虑提供多种风格(例如,描边、实心、双色)以适应不同项目美学和需求的库。
- 易集成性:与流行框架(如React、Vue、Svelte等)兼容。
- 格式支持:支持多种格式(如SVG、JSX、PNG、WebP)的图标库更受欢迎。
- 免费图标数量:库中免费图标的数量多,这样可以让开发人员和设计师更方便地使用。
这里有一份精心挑选的顶级图标库列表,这些图标库在2024年引发了热潮。每一个因其独特的功能、丰富的收藏和易于集成而脱颖而出,满足各种设计和开发需求。
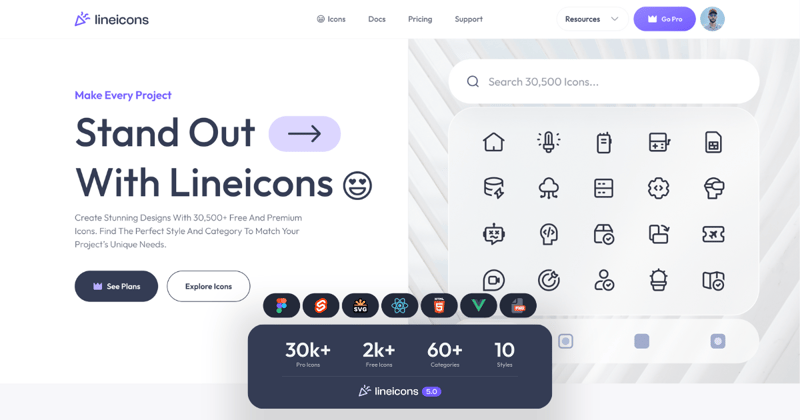
1. Lineicons 线图标
Lineicons V5 是一个全面的图标库,旨在满足开发者和设计师的需求,提供了超过 30,000 个精心设计的图标,其中包含超过 2,000 个免费图标。
这次更新是一个重要的升级,引入了10种独特的图标样式,包括描边、圆角、双色调和实心等选项。Lineicons的独特之处在于其专注于像素级别的精准,确保每个图标即使在最小尺寸下也能保持清晰和细节。
2024年,Lineicons V5 因其全面的更新和丰富的图标选择,迅速崛起至顶尖。
- 总图标数 : 30,000+(免费图标: 2,000+)
- 支持的格式与集成:SVG, JSX, Vue, HTML, PNG, WEBP 等
- 功能:图标编辑器、Figma 插件、Pro CDN 等
- 分类 : 60+
- 适合人群 : 开发者, 设计师, UI/UX 团队
- 网站 : Lineicons
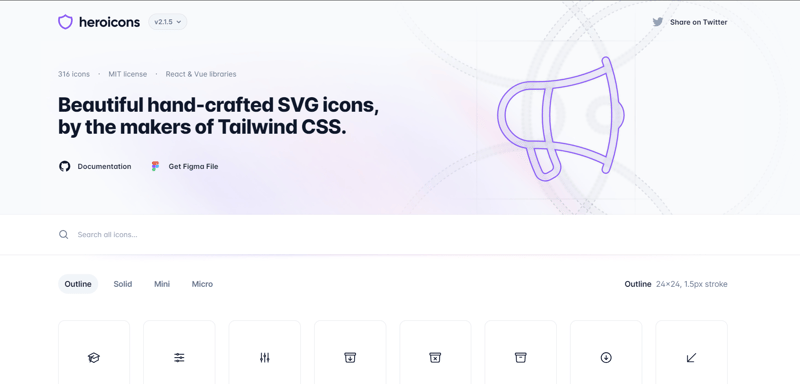
2. Heroicons(英雄图标)
Heroicons,由设计 Tailwind CSS 的创作者设计,提供干净且极简的图标,非常适合任何现代 Web 应用。这些图标简洁清晰,非常适合用于用户界面。
- 图标总数 : 316+
- 集成与格式:SVG, React, Vue
- 特性 : 免费开源,网页优化
- 类别 : 轮廓图标类
- 网站 : Heroicons
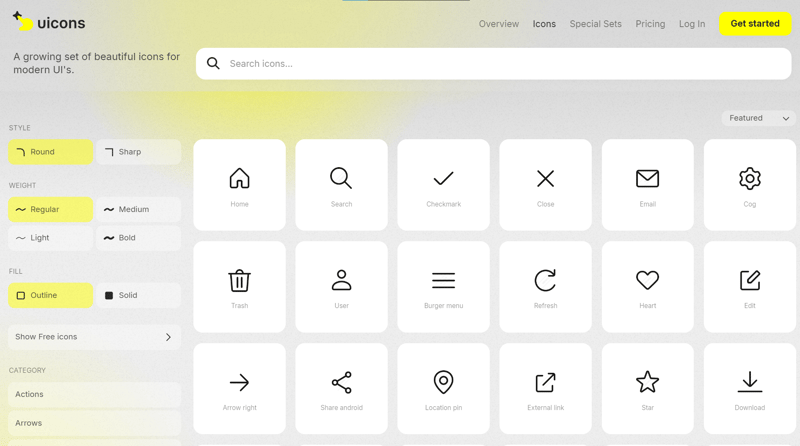
3. Uicons图标
这是一张图标图片。
Uicons 提供了各种各样的图标,既有免费的也有付费的,能满足各种项目的需要。无论你需要简单的 UI 图标还是更复杂的插画,Uicons 都能满足你的需求,这样更符合口语化的表达。Uicons 都能满足每个项目的要求。
- 图标总数:6,640+
- 特点:多格式、价格合理、可定制化
- 集成及格式:SVG, PNG, IconFont
- 类别:50+(商务、科技、UI)
- 官网:Uicons
4. Iconify
Iconify 是一个通用的图标框架,让你可以在一个地方访问成百上千个图标集。它允许你使用超过100个库中的图标,而不需要额外的依赖。
- 总图标数:200,000+(跨多个库)
- 集成和支持的格式:React,Vue,Svelte,HTML
- 特性:支持多个图标集,可自定义
- 分类:超过100
- 网站地址:Iconify
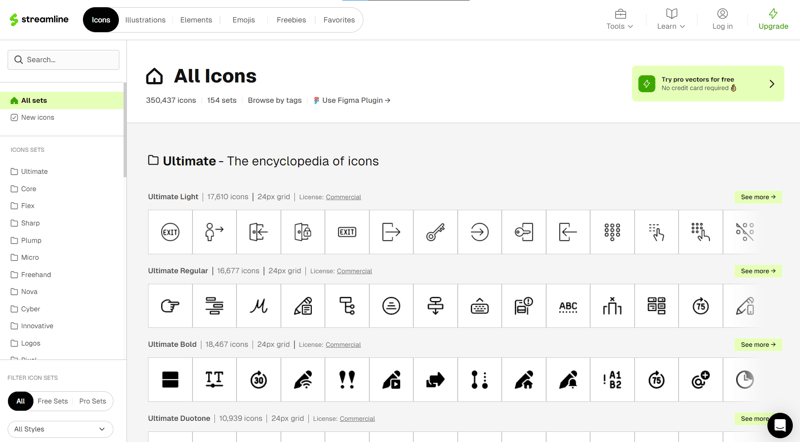
5. Streamline优化图标
Streamline Icons 是一个非常全面的图标库,设计时注重细节和定制化需求。包含超过 350,000 个图标,Streamline 确保您总能找到适合任何场景的完美图标。
- 总数图标 :350,000+
- 集成与格式支持:SVG, Figma, Sketch, PNG
- 特点 :详细、可定制、跨平台
- 种类 :100+(商务、科技、用户界面)
- 网站 :Streamline Icons(Streamline图标网站)
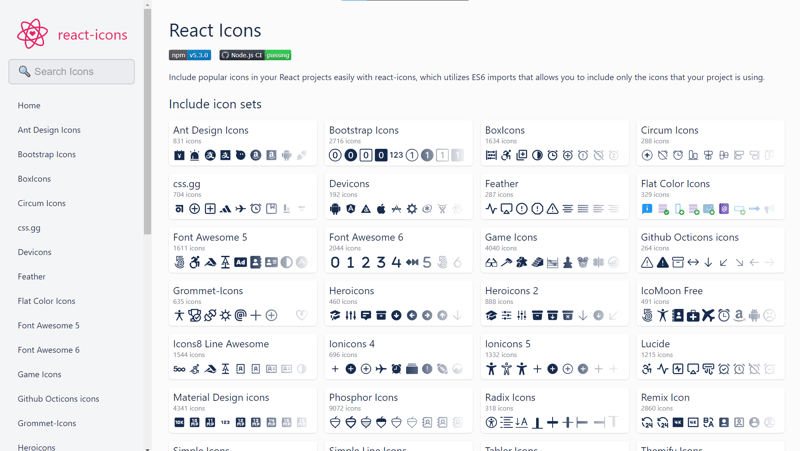
6. React Icons (React 图标官网)
React Icons 是 React 开发者的首选图标库,提供了诸如 FontAwesome、Material Icons 等流行的图标集等等,所有都在一个库中。
- 图标总数 : 10,000+
- 集成方式和格式:JSX,React
- 功能:模块化导入,轻量级
- 分类:多种风格(实心样式,轮廓样式)
- 网站:React 图标官网
7. Nucleo

注意:Markdown 中的链接文本已翻译为 "核心",这对应于中文中的 "Nucleo"。根据指示,链接本身未被更改。正确的格式应反映翻译,同时保持链接结构不变。修正版本如下:
zh:
Nucleo 是专为专业用途设计的,提供多种可自定义的矢量图标,可在多个平台上使用,非常适合设计机构、开发人员等使用。
- 总图标数:30,000+
- 支持格式:SVG、PNG、IconFont、Figma、Sketch等
- 功能特性:可定制,专业级
- 种类:60+
- 访问Nucleo
8. 标志性的图标 (https://ionic.io/ionicons)
Iconic 提供了一套轻量且高度可自定义的图标库,专为现代应用设计。包含免费和付费图标,Iconic 是网页开发者和设计师的理想选择。
- 图标总数 : 400+
- 集成与格式:SVG, Webfont
- 特点 :轻量级,可缩放
- 分类 :通用型
- 官网 : Iconic
9. Bootstrap图标
Bootstrap Icons 是由 Bootstrap 开发团队提供的官方图标库,提供了许多专为基于 Bootstrap 的项目优化的图标。
- 总计图标 :1,800+
- 集成与格式:SVG,Web字体(Webfont),React
- 特性 :免费,专为Bootstrap设计
- 分类 :UI元素,警告,表单
- 网站 :Bootstrap Icons
zh: zh: * (此处省略或被删除的文字) (用于表示缺失或省略的文本)
10. 第十项:羽毛图标 (https://feathericons.com/)

Feather Icons 是一个极简风格的开源图标库,提供了简洁、一致且轻量的图标,非常适合用于现代网页设计。
- 图标总数 : 300+
- 集成与格式:SVG, JSX
- 功能:轻量,可定制化
- 分类:通用型
-
网站:Feather Icons
-
- *
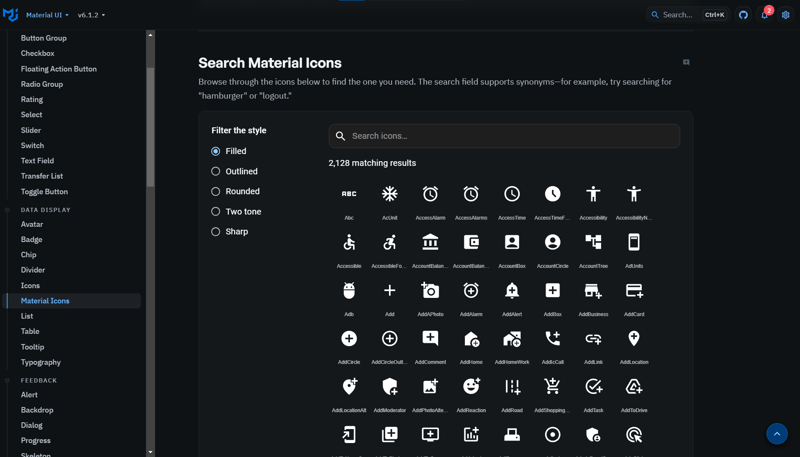
11. Material UI 图标组件.

Material UI图标,作为Google的Material Design指南的一部分,是一套专为直观用户界面而设计的全面图标。
- 总图标数量 : 2,000+
- 集成与格式:SVG, React
- 特性:符合Material Design标准
- 分类:UI元素,媒体,通信
- 网站:Material UI Icons
12. Boxicons 可以在这里找到Boxicons图标。
Boxicons 是一个简单、免费的图标库,提供超过 1,500 个干净且现代的图标。它提供了多种风格,包括标准、实心和标志图标,非常适合对于寻求轻量且可定制的图标集的 web 开发者。
- 图标总数 : 1,500+
- 集成与格式:SVG, HTML, React, Vue:
- 功能 :免费CDN, 自定义图标, MIT许可证
- 类别 : 20+
- 网站 : Boxicons (博克斯图标)
13. Tabler 图标
Tabler Icons 是一个以极简和清晰著称的开源图标库。它提供了超过 2,000 个图标,并且可以自定义描边宽度,非常适合需要干净、不显眼外观的 UI 项目。Tabler Icons 在 React 生态系统中特别受欢迎,兼容 JSX,其灵活的 SVG 格式确保了轻松跨平台使用。
- 总计图标数 : 4926
- 集成与格式:包括SVG、JSX、HTML
- 特点:可自定义描边,开源,简洁设计
- 分类数:30多个
- 网站:Tabler Icons
14. IconMonstr (图标怪物,一个图标设计资源网站): https://iconmonstr.com/.
IconMonstr 提供了一个庞大的单色图标集,包含超过 4,500 个图标,可以免费使用,无需归功。因此,对于寻找易于获取图标集的开发者来说,它是一个很好的资源。
- 图标总数 : 4,700+
- 集成与格式:SVG, PNG, 图标字体
- 特色功能:免费使用,无需署名,图标变体形式
- 类别:50+
- 网站:IconMonstr
15. Orion图标
Orion Icons 拥有一系列令人印象深刻的图标,数量超过6,000个,既有免费也有付费选项。它最突出的特点是其交互式图标编辑器,用户可以轻松自定义图标后再下载。
- 总图标数:6,000+
- 支持的格式:SVG, PNG, JSON
- 功能:免费版与付费版,内置图标编辑器,支持自定义
- 类别数:30+
- 官方网站:Orion Icons
16. Iconoir (图标资源网站)
Iconoir 是一个开源图标库,包含超过 1,400 个简洁明了且可定制的图标。该库支持浅色和深色模式,特别适合现代设计风格。
- 总图标数量 : 1,597
- 集成与格式:SVG, JSX, Figma
- 功能 :免费且开源,可定制,浅色/深色模式
- 分类 : 15个以上
- 网站 : Iconoir 官方网站
2024 是图标库充满期待的一年,提供了多种满足设计和开发需求的选择。
在这篇文章中,我们探讨了 2024年顶级图标库 的范围,从这些巨头如 Lineicons (V5) 到简单易用的 Heroicons 或高度自定义的 Streamline Icons,总有一款适合每个人。
选择合适的图标库可以显著改善你的工作流程,显著提升你的工作效率,从而提升项目的美观度。
一定要探索热门库,看看它们如何提升你的下一个项目!
这篇关于2024年最佳图标库大全15+的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-22初创企业的效率秘诀!实用的看板式任务管理工具推荐
- 2024-12-22新能源汽车销售难题如何破?看板工具助力门店管理升级
- 2024-12-218 款现代无代码工具,轻松提升开发者工作效率 ???????
- 2024-12-21从线索跟踪到业绩提升:销售任务管理系统推荐
- 2024-12-21刚刚发布RobinReach:多渠道社交媒体管理工具 ??
- 2024-12-21跨地域协作无压力!推荐几款必备的可视化协同工具
- 2024-12-21初学者指南:轻松掌握文章编辑器
- 2024-12-21Excel数据导出教程:让数据迁移变得简单
- 2024-12-21Excel数据导入入门教程
- 2024-12-215分钟速览:优化项目管理必备的5款高效工具