免费上传图片
2024/10/16 3:03:28
本文主要是介绍免费上传图片,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
这是提交给Pina塔挑战的。
我建的免费图片托管服务是一个网络应用,允许用户临时存储和分享图片。它利用Pinata进行存储和检索,从而实现图片的快速检索。MongoDB用于存储图片的属性和URL。
网址:https://fimh.vercel.app/
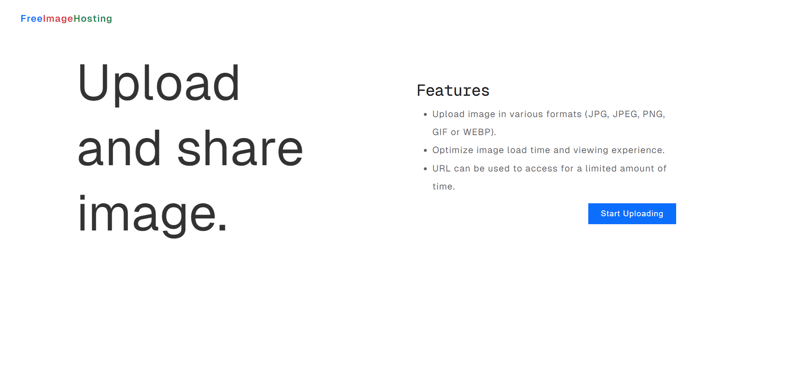
(注:此处原文及初步翻译未提供,故无法进行具体修改。请提供原文及初步翻译以便进行改进。)网站简介
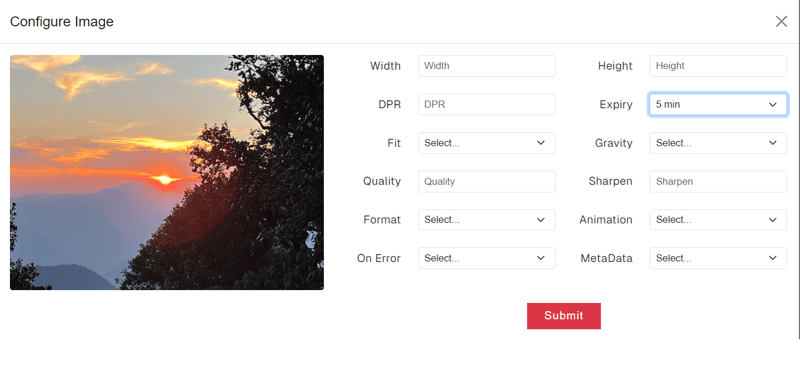
设置图片
获取临时链接
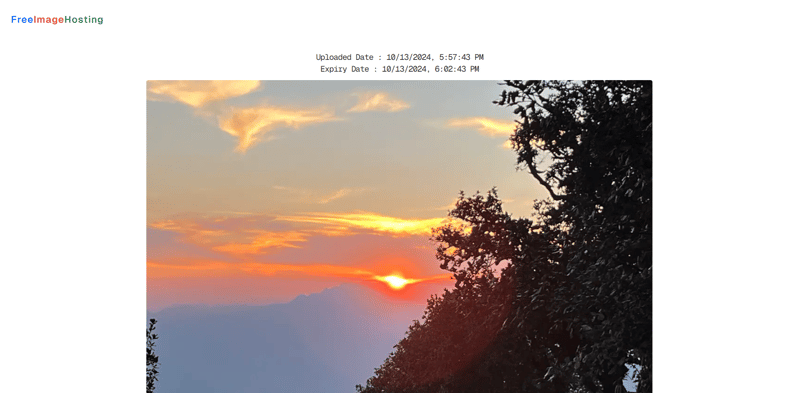
通过临时链接获取图片
点击图片预览详细内容。
链接已过期 / 找不到图片 / 找不到链接
 anshulnegitc / fimh 查看 Anshulnegitc 的仓库 / 查看 fimh 项目
anshulnegitc / fimh 查看 Anshulnegitc 的仓库 / 查看 fimh 项目
通过临时网址保存和分享文件。
一个基于 Next.js 构建的应用程序,使用 Pinata 存储图片文件,并使用 MongoDB 存储数据。可以为图片配置不同的属性以优化。文档会通过 MongoDB 的 TTL 索引自动删除,MongoDB 中的触发函数还会从 Pinata 上移除相应的文件。
- 无缝图像上传功能:通过文件API实现无缝上传图像。
- 签名链接:可在限定时间内访问图像的签名链接。
- 优化性能:采用Pinata的图像优化技术,实现快速内容分发和提升用户体验。
- 前端技术:React,Next.js
- 后端技术:Next.js,Pinata API,MongoDB
- 样式设计:Bootstrap
- 部署:Vercel
- 克隆代码库
git clone https://github.com/anshulnegitc/fimh.git # 克隆远程仓库 cd fimh # 切换到fimh目录
全屏模式,退出全屏
- 安装所需的依赖
运行:npm install
切换到全屏模式,退出全屏
- 环境变量(环境变量是指在程序运行时用来配置设置的变量): 在
.env.local文件中设置 Pinata API 密钥(即 Pinata API 访问密钥)的环境变量,并将该文件置于 fimh 文件夹内。
NEXT_PUBLIC_PINATA_JWT=你的 API 密钥 NEXT_PUBLIC_GATEWAY_URL=你的 秘钥 NEXT_PUBLIC_DATABASE_URL=你的 MongoDB 连接 URL
全屏模式 退出全屏
- …(此处省略部分内容)
点击这里查看 GitHub
Pinata Files API 用来上传图片。
Pinata Signed URL 用于在一段时间内访问图片。
Pinata 图像优化功能 可以设置以加快图像加载速度并提升观看体验。
项目设置及其他配置,请访问Github。
这篇关于免费上传图片的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-22初创企业的效率秘诀!实用的看板式任务管理工具推荐
- 2024-12-22新能源汽车销售难题如何破?看板工具助力门店管理升级
- 2024-12-218 款现代无代码工具,轻松提升开发者工作效率 ???????
- 2024-12-21从线索跟踪到业绩提升:销售任务管理系统推荐
- 2024-12-21刚刚发布RobinReach:多渠道社交媒体管理工具 ??
- 2024-12-21跨地域协作无压力!推荐几款必备的可视化协同工具
- 2024-12-21初学者指南:轻松掌握文章编辑器
- 2024-12-21Excel数据导出教程:让数据迁移变得简单
- 2024-12-21Excel数据导入入门教程
- 2024-12-215分钟速览:优化项目管理必备的5款高效工具